דף הבית » חבילות דיגיטל » שיפור מהירות טעינה לאתר וורדפרס
מה קורה כשהלקוחות לוחצים על הקישור לאתר שלכם והם נאלצים לחכות יותר מ-3 שניות לטעינה?
ברוב המקרים, הם יסגרו את הדפדפן ויעברו למתחרה שלכם.
בשנת 2025, מהירות הטעינה היא לא מותרות אלא צורך קריטי!
אם האתר שלכם נבנה בתשתית וורדפרס (WordPress), יש לנו את הכלים והטכניקות להפוך אותו למהיר במיוחד.
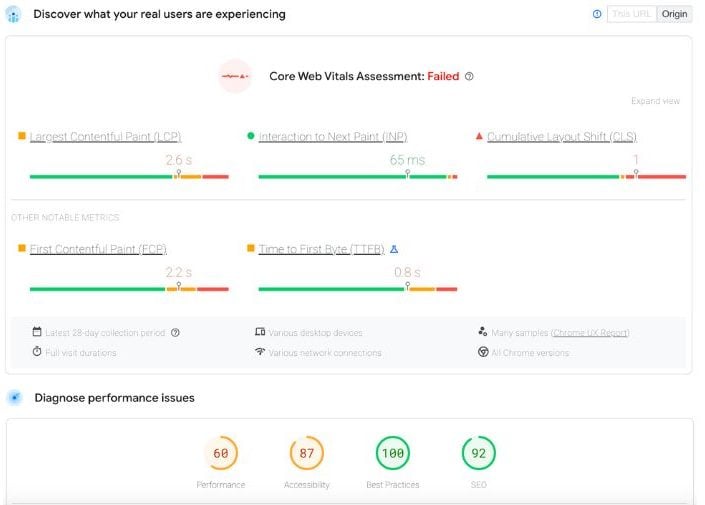
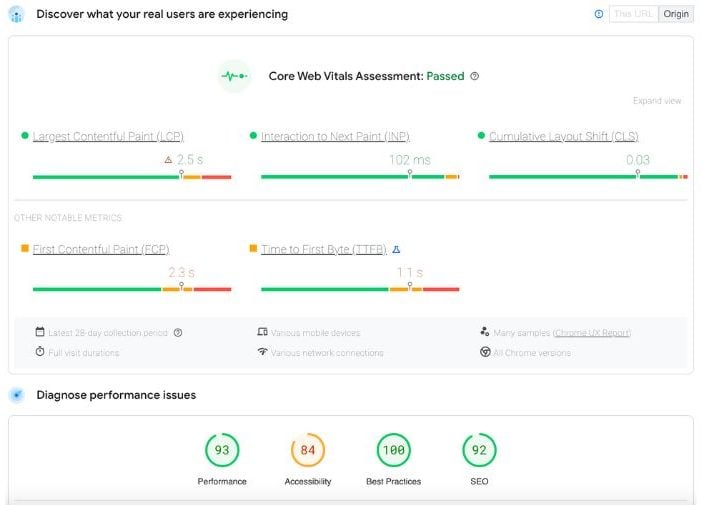
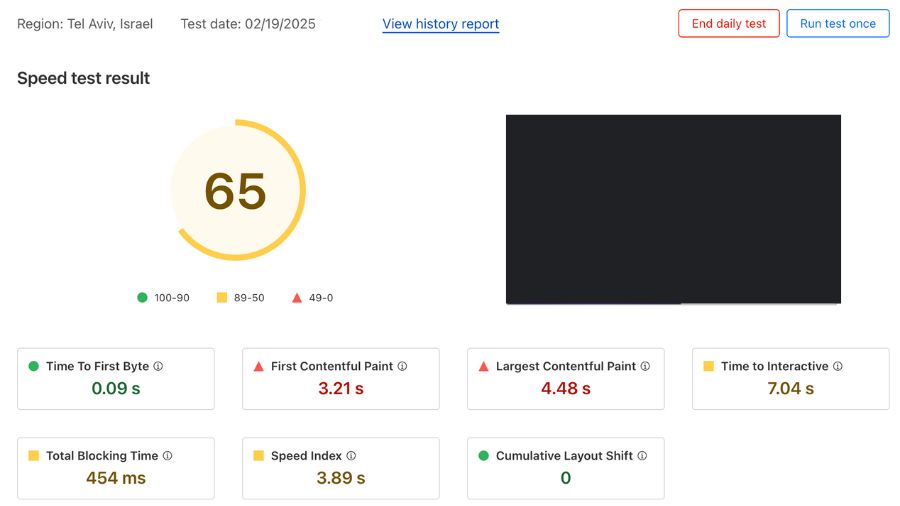
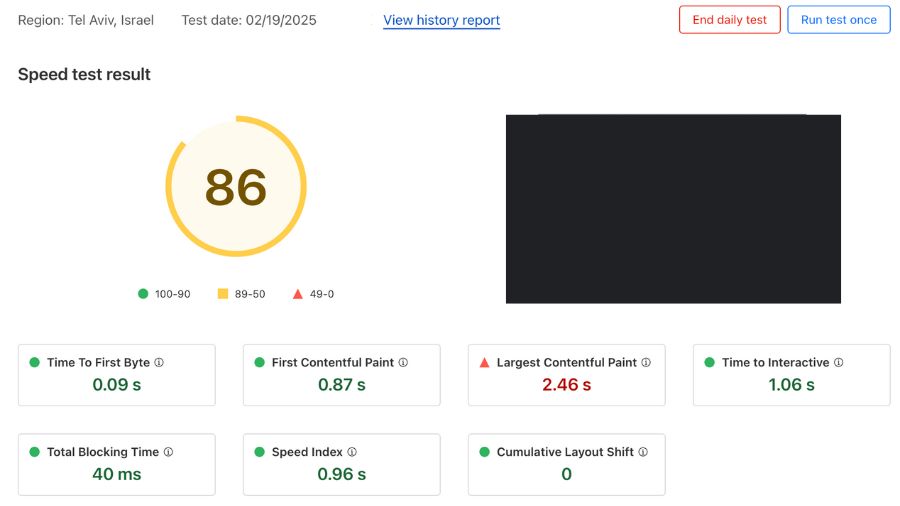
אנו מזמינים אתכם להשאיר לנו קישור לאתר ולקבל מאיתנו בחינם דו״ח בסיסי על זמני הטעינה!
לאחר השליחה תקבלו את הקובץ במייל בהקדם האפשרי
(לאחר שצוות המומחים שלנו יבחן את האתר שלכם)


1. לקוחות נשארים יותר זמן: אתר שנטען בזריזות משאיר את הגולשים בפנים ומגדיל את הסיכוי לרכישה או להשארת פרטים.
2.קידום במנועי חיפוש: גוגל מדרג אתרים מהירים גבוה יותר בתוצאות החיפוש. אתר איטי עשוי להידחק לעמודים אחוריים.
3.חוויית משתמש מעולה: טעינה חלקה, בלי “תקיעות”, מייצרת רושם מקצועי ומגדילה נאמנות לקוחות.
4.יותר מכירות ופניות: בין אם זה חנות אינטרנטית או אתר תדמית, מהירות שוות ערך ליותר המרות ולידים.
טיפ חשוב:
מדי שנייה של עיכוב יכולה לגרום לירידה של עשרות אחוזים בהמרה!
זה בדיוק מה שאנחנו מתקנים בספיד עם שירות שיפור מהירות טעינה לאתרי וורדפרס שלנו.












1.ניסיון רב בוורדפרס: שנים של עבודה עם מאות אתרים, בכל הסוגים והגדלים.
2.גישה אישית: אנחנו לא רק “דוחפים פלאגין” – אנחנו מנתחים לעומק את האתר ומציעים תכנית פעולה מותאמת.
3.שקיפות מלאה: תקבלו דו”ח לפני-אחרי עם מדדי הביצועים, ותראו בדיוק מה שופר.
4.שירות לקוחות מצוין: מענה מהיר, סיוע טכני ויחס חם – כדי שהאתר שלכם יתפקד פיקס.
אנו זמינים במספר: 0506871919


כן, אבל חשוב לזכור שזה לא הפרמטר היחיד שמשפיע על קידום אורגני.
מהירות היא אחד הפרמטרים החשובים ב-SEO, אך יש עוד מספר פרמטרים.
עם זאת, אתר מהיר מסייע לגוגל להבין שהמשתמשים יקבלו חוויית גלישה מעולה, ומגדיל סיכוי לדירוג גבוה יותר.
מעוניינים לדעת עוד על קידום seo? לחצו כאן
ברוב המקרים, לאחר תחילת הפרויקט נסיים עבודה מקיפה תוך 5-7 ימי עסקים.
* לאתרי ענק או בעלי תשתית מורכבת במיוחד ייתכן ויידרשו מספר ימים נוספים.
בהחלט! נוכל להמשיך וללוות אתכם ולדאוג שהביצועים לא ירדו.
נשמור על עדכונים, אחסון מותאם ובדיקות תקופתיות.
ברוב המקרים, אם עובדים בצורה מקצועית ובודקים שלב אחר שלב, אין שום סיבה שהאתר “יישבר”.
אנחנו מבצעים גיבוי מלא לפני תחילת השדרוג, ומוודאים שכל שינוי נשמר באופן מבוקר.
כך תוכלו ליהנות מאתר מהיר בלי לפגוע בעיצוב או בפונקציונליות.
המחיר משתנה ותלוי ישירות בהיקף הפרויקט:
לאתר קטן ותדמיתי העבודה עשויה להתחיל מ-1,800-3,000 ש”ח, בעוד שחנויות אינטרנטיות או אתרים מורכבים עם תוספים רבים וטראפיק גבוה – העלות יכולה לנוע בין 3,500-6,000 ש”ח ואפילו למעלה מכך.
פנו אלינו על מנת שנבחן את היקף העבודה בהסתמך על האתר שלכם ולאחר מכן תקבלו הצעה מותאמת ומפורטת יותר.